

- MAKE A CLICKABLE TABLE OF CONTENTS IN WORD REACT HOW TO
- MAKE A CLICKABLE TABLE OF CONTENTS IN WORD REACT SERIAL NUMBERS
- MAKE A CLICKABLE TABLE OF CONTENTS IN WORD REACT CODE
- MAKE A CLICKABLE TABLE OF CONTENTS IN WORD REACT PC
MAKE A CLICKABLE TABLE OF CONTENTS IN WORD REACT PC
Available free forīoth PC and Mac from the Amazon Kindle Store.
MAKE A CLICKABLE TABLE OF CONTENTS IN WORD REACT HOW TO
You can find the simplest set of instructions on how to embed a TOC in Kindle’s June 2012 simplified guide Building Your Book For Kindle. Inserting Clickable TOC - Table Of Contents
MAKE A CLICKABLE TABLE OF CONTENTS IN WORD REACT CODE
If you embed the technical code instructions into yourĭocument, your reader can quickly navigate through your ebook at any time by pressing a button which will take them to the hyperlinked chapter listings at the front of your book. Kindles also have a “Click to Table Of Contents (TOC)” facility for readers as part of the actual hardware. This means the reader can click on any chapter heading and automatically be taken straight to that page.

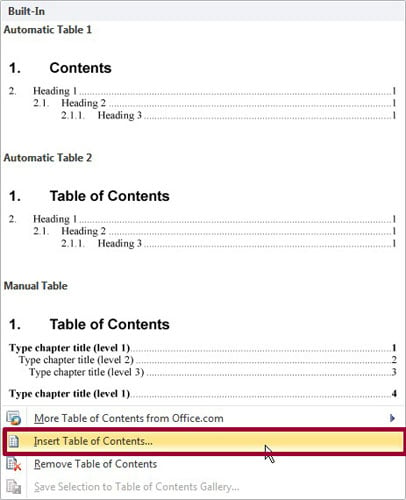
Instead you hyperlink the heading to the chapter concerned. You can check out, download, or fork the code used in this post from our Github Repo.When you list your chapter headings at the beginning of your book, don't put corresponding page numbers. See the screenshot of the linked table of contents below: Github demo TemplateContent = document.querySelector('template').content Īrticle = document.querySelector('article').cloneNode(true) Īrticle.attachShadow().appendChild(templateContent.cloneNode(true)) ĭocument.querySelector('#toc').appendChild(article) Now, we add the script that inserts the TOC above the tag, inside the container.
MAKE A CLICKABLE TABLE OF CONTENTS IN WORD REACT SERIAL NUMBERS
Number the headingsīefore looking into the JavaScript code that will add the TOC from the to the document, let’s add serial numbers for the headings, using CSS counters.Įnsure that the counter-reset rule belongs to the element that’s the immediate parent of all the titles carrying the slot attribute (which is the element in our code). In the two code snippets above, notice the matching slot and name attributes inside the headings and the tags. One Velociratoptor mongoliensis skull bears two parallel …Īs you can see, each heading is given a unique slot value.Īnd, here’s the HTML code of the TOC, inside a tag. Velociraptor was warm-blooded to some degree, as it required a … In 2010, Hone and colleagues published a paper on … The "Fighting Dinosaurs" specimen, found in 1971, preserves a … Velociraptor is a member of the group Eudromaeosauria, a derived sub-group of … Velociraptor was a mid-sized dromaeosaurid, with adults …įossils of dromaeosaurids more primitive than …ĭuring an American Museum of Natural History expedition … Velociraptor (meaning "swift seizer" in Latin) is a … The at the beginning is where we’ll insert the auto-filled TOC. The name attribute of each will have the same value as the slot attribute in their corresponding headings and subheadings in the document.īelow, you can see a sample HTML with some headings and subheadings. Our TOC will have placeholders, held in tags, for all the headings and subheadings found in the document. The code inside doesn’t get rendered until it’s added to the document by JavaScript.

The HTML source code for the TOC (table of contents) will be inside a tag. If you don’t want to table of contents to be present in the HTML you need to generate both the layout and the content with JavaScript. JavaScript only auto-generates the text content of the table of contents, based on the headings or subheadings on the page. With this technique, you need to create the HTML source code of the table of contents manually. When the headings are changed the slots are auto-updated. You can place tags into the table of contents inside your HTML file, so the slots later can be filled with the relevant headings and subheadings. Read Also: How to Use HTML & With Shadow DOM When to use the tag HTML Slot is a web standard that allows you to add placeholders to a web page and later fill it with content dynamically. Traditionally, you can create table of contents either in HTML or with JavaScript, but the lately standardized HTML slots provide a middle way between the two. A well-designed table of contents gives an overview of the page and helps users quickly navigate to the section they are interested in. Table of contents can greatly improve the user experience of many websites, for instance documentation sites or online encyclopedias like Wikipedia.


 0 kommentar(er)
0 kommentar(er)
